Este post viene a raíz de mi participación en el concurso de desarrollo de videojuegos con XNA convocado por el Club .NET de Alicante. Me decidí por hacer un remake de un antiguo juego de arcade (no voy a dar muchos detalles hasta que acabe el plazo de entrega, tened un poco de paciencia), y aunque sopesé emplear las 2D como en el original, finalmente opté por emplear las 3D porque podría reusar bastante contenido (modelos y texturas) guardados por los rincones más dispares de mi disco duro. Además, qué leñe, el 3D mola mucho más 😀
Por defecto, XNA se queda un poco corto en cuanto al manejo de modelos se refiere. Sí, se pueden cargar y renderizar con apenas 10 líneas, pero cuando tenemos que emplear animación esqueletal, la cosa se complica y mucho. El XNA Creator’s Club tiene varios ejemplos publicados, entre ellos el Skinned Model Sample que es un buen punto de partida para hacernos una idea de lo que nos espera. Simplemente se basa en exportar el modelo desde nuestro software de modelado al formato FBX, interpretarlo con el Content Pipeline que trae incorporado el ejemplo, y el código se encarga de enviar al shader las matrices de transformación de cada vértice frame a frame, para que éste deforme su posición correctamente (este proceso se llama Matrix Palette Skinning).
¿El problema? Que es un ejemplo MUY básico. Sólo sirve para modelos con una animación, y que se repita cíclicamente. Por eso tuve que recurrir al gran amigo Google y buscar librerías con mayor funcionalidades. Así es como acabé conociendo XNAnimation y KiloWatt.
- XNAnimation: primera candidata. Tiene un gran número de características, entre las que destacan interpolación de frames, blending de animaciones, velocidad variable y un máximo de 80 bones por modelo. Y, parece ser (aunque no puedo confirmarlo porque sólo compilé el visor de modelos básico), que también soporta attachments en los modelos, esto es, “pegar” el bone de un modelo al de otro, como por ejemplo para colocar un arma en la mano de un personaje. Como formato de entrada emplea FBX estándar, lo cual se llega a agradecer porque no hace falta andar toquiteando cosas en el software de modelado. Ah, y en caso de múltiples animaciones, éstas se definen en un fichero XML, que puede editarse fácilmente. La pega es que tuve que descartarla porque los modelos que necesitaba usar tenían esqueletos algo extraños y se corrompían al renderizarlos 🙁
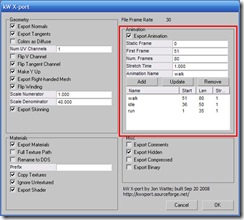
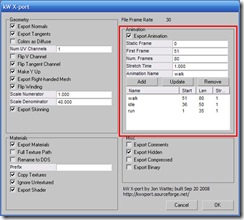
- KiloWatt: al final me tuve que decantar por ésta, y tampoco me ha dejado mal sabor de boca. Emplea el formato X, pero con unas cuantas restricciones que al principio se hacen incómodas. Sólo es compatible con modelos exportados con el plugin kW X-port, disponible únicamente para 3DS Max a partir de la versión 9. Además, dentro del propio Max hay que hacer algunas modificaciones a nuestro modelo para que se exporte correctamente:
- Establecer las texturas que usamos en nuestro modelo como materiales del tipo “DirectX Shader”, y asignarle el shader “diffusexparent.fx” existente en la carpeta “tools/AnimationViewer/Content” del proyecto de KiloWatt.
- Aumentar el valor del campo “Fog Distance” hasta 10000 aproximadamente, para evitar que la niebla sea muy espesa y distorsione el modelo.

-
- Unificar todas la animaciones del modelo en un mismo fichero, Y, además, el primer frame debe ser el de referencia; esto es, el frame 0 contendrá el modelo sin ninguna transformación (pose de “brazos en cruz”), del 1 al 10 será una animación, del 11 al 25 otra, etc.
- Y por último, ya sólo nos queda exportarlo (otro punto a favor, nos coloca en la misma carpeta el fichero final, junto con el shader empleado y los materiales empleados redimensionados a un tamaño múltiplo de 2), integrarlo en nuestro proyecto y asignarle el Content Processor llamado “Animation Processor – KiloWatt”).

Eso es todo por hoy, quizá el artículo me ha quedado un poco “difuso”, pero en cuanto acabe el juego y lo entregue, continuaré destripándolo para que sirva de referencia a todo aquel que lo necesite 😉